I have always been looking for and researching utilities that help to make web designing easier and easier. Utilities, which even a non-programmer (and a person who knows only basics of web designing) can put to use to make a glittering professional website. I sifted through a number of desktop website publishing software, evaluated them thoroughly and finally came to the conclusion that there is no software which could generate an advanced responsive website for desktop PC. As a matter of fact, only WordPress is the one and only way by means of which even a beginner can create an attractive, magnificent and consummate professional website within few hours and also can add many desirable and useful features from time to time with the help of plugins.
Pinegrow is a desktop web builder with a drag and drop editor – and a serious amount of coding functionality. The Pinegrow dashboard and help center is only available in English. It’s pretty easy to figure out how to add and edit a page, but anything past that will land you in a coding black hole if you’re not a developer. Pinegrow Web Editor is a desktop application that will allow you to build websites faster i.e. Responsive websites. You can do it with the help of live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS, and Word Press, either visually or through code. Pinegrow is the first real desktop website builder software that follows HTML and CSS standards and it lets us create responsive web pages in real sense. As an icing on cake Pinegrow can convert any HTML page into a WordPress ready theme. Pinegrow is rapidly developing and you can expect a massive set of more features near future. The Best Image Slider Pinegrow plugin Adding a Pinegrow Image Slider widget to your site is quick and easy with POWR. Simply create your free Image Slider in the editor (don't worry, there's no code)! POWR's library of website plugins is designed to help you get more sales, increase engagement on your Pinegrow site and save you time. GitHub Plugin for Pinegrow: Part 1. Posted on: April 3,2021. So this tutorial is going to be a little different. I’m only going to give a brief outline of what I have done so far in putting together this GitHub plugin for Pinegrow, plus I’ll embed the YouTube live stream.
I have been writing about WordPress page builder plugins and themes and believe me there’s no better layout builder plugin than Divi Builder, which allows you to build a layout both at the backend and frontend.
I had been kept busy recently and was not able to get around to writing a post but all this time I never stopped getting emails regarding updates of Divi Builder features. In other words, the way Divi Builder is growing, it is all set to make a name for itself in the world of web designing very soon and not just a tagalong of WordPress.
Read more on best website builder WordPress plugin


Divi – A complete webpage builder
In the present post, we are going to talk about such a desktop application that is not only unique in itself but also allows you to generate clean and standard responsive HTML and CSS code automatically.
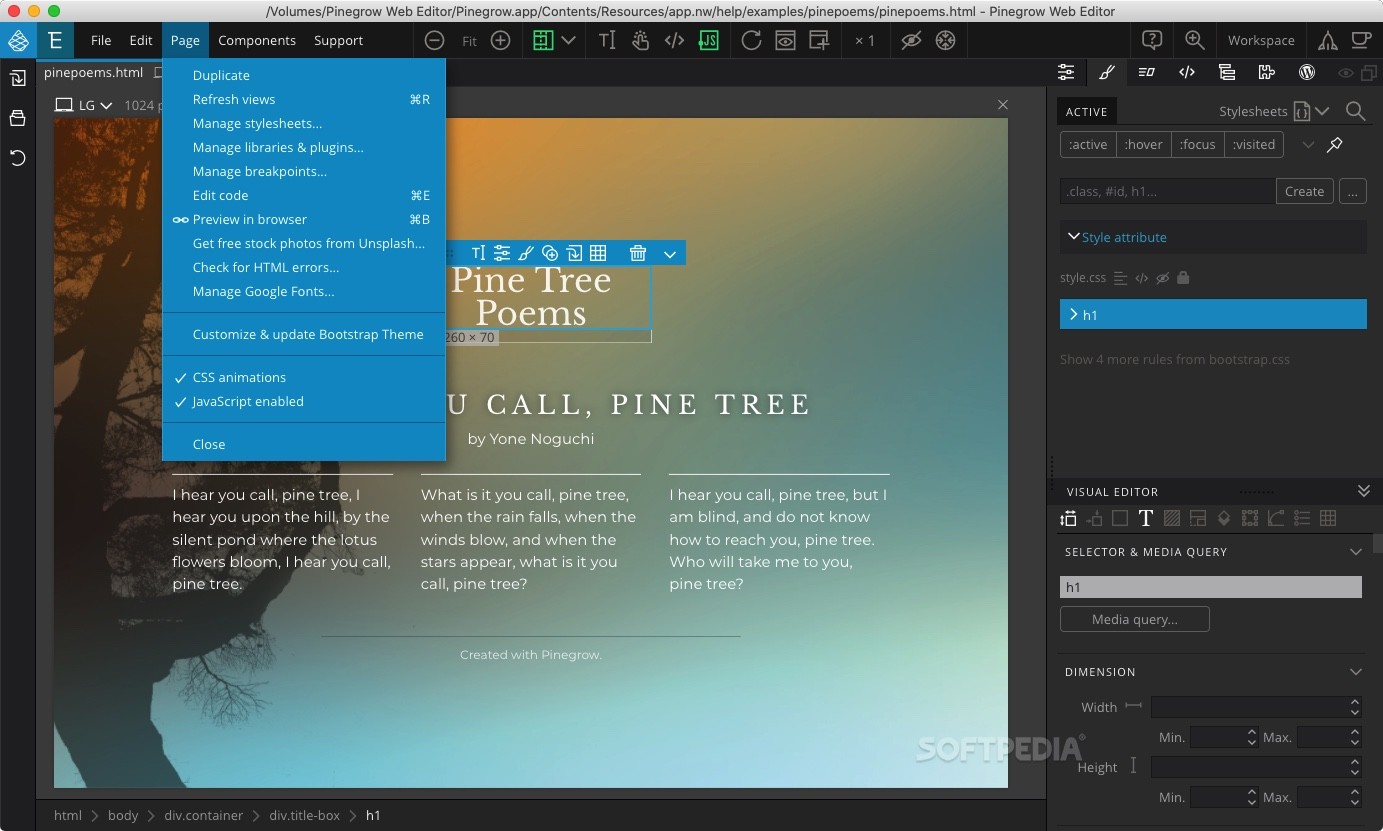
The piece of software I’m talking about here is Pinegrow, which is available for all three desktop operating systems: PC, Mac and Linux. And you might be surprised to know that with this, you can generate even production-ready WordPress themes.
Pinegrow Web Editor lets you edit HTML pages already created, change their CSS styling and create multi-page static websites.
If your client asks for a simple website of a few pages and CMS is not needed, Just use Pinegrow and the expenditure of the server resources like CPU and RAM will be greatly reduced.
You can create even WordPress themes using Pinegrow. For this, Pinegrow comes with extensive functionalities. With Pinegrow you can add over 200 readymade WordPress actions to your page elements like Post Title, Post Meta, Loops, Categories, Custom Post Types etc. and easily export pages as WordPress theme. Most interestingly, Pinegrow offers a readymade starter theme, which does away with the problem of creating a theme from scratch.
Now, let’s have a cursory view of the features Pinegrow has to offer:
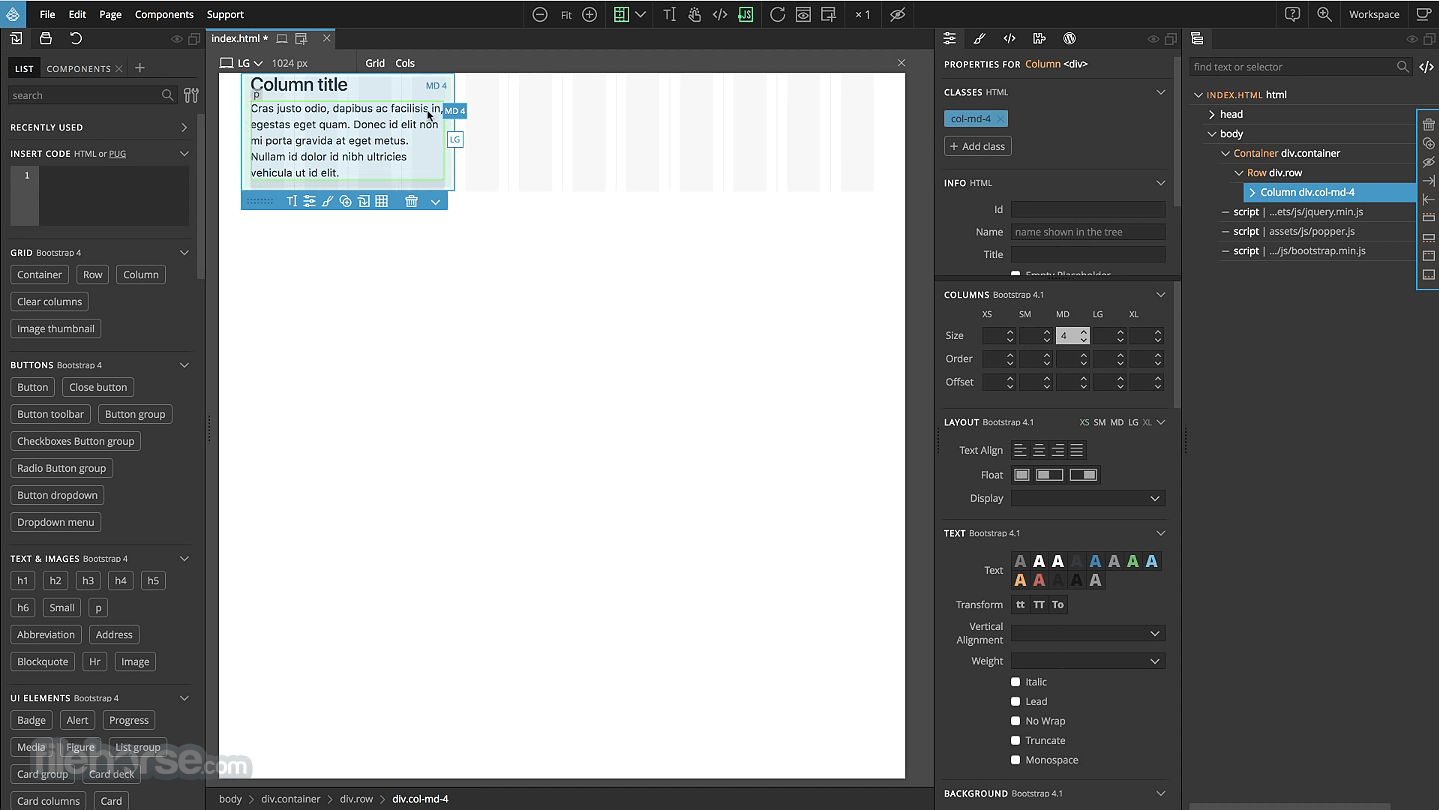
- The responsive layout creation is far easier with Pinegrow on Desktop PC without having to bother with code.
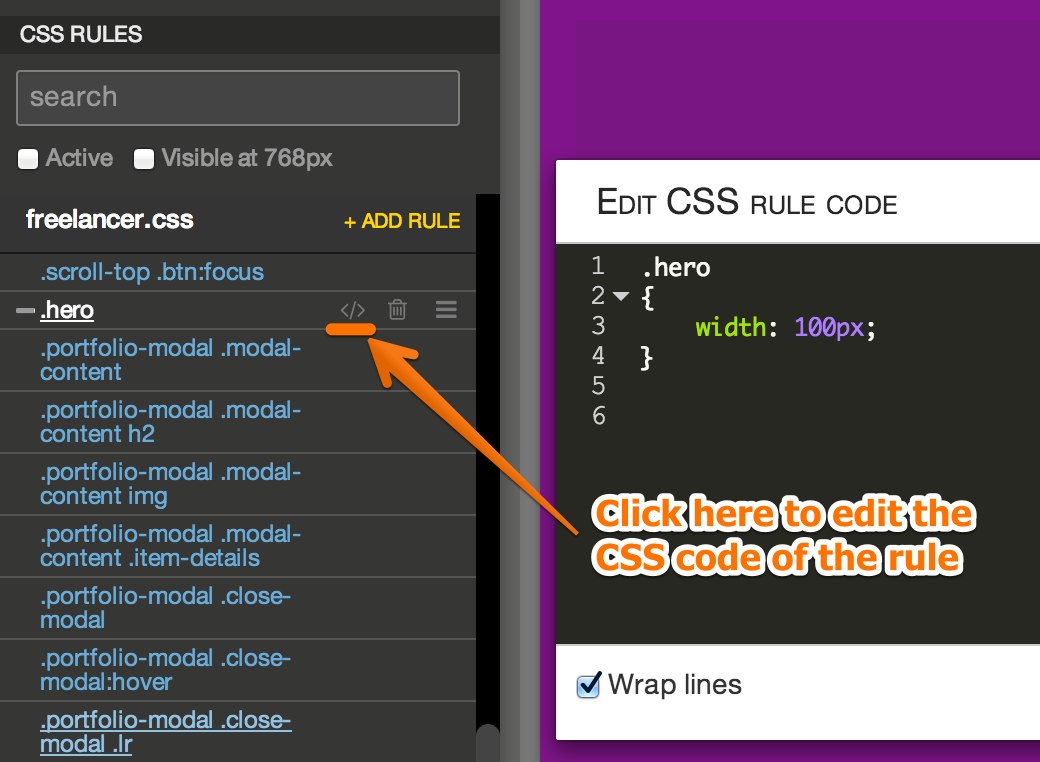
- Pinegrow is immensely useful for those who have basic HTML and CSS knowledge as it makes CSS customization straightforward for them.
- Pinegrow is no less than a boon for professional web designers who have extensive knowledge of HTML, CSS and Bootstrap.
- Pinegrow can save lots of time of professional theme developers.
- Using this PC software, a non-programmer WordPress geek can very easily create themes with custom designs.
What do I make of Pinegrow:

Pinegrow vs WordPress Builder themes and Plugins
Pinegrow may not be for you
Frankly and Honestly, Pinegrow is an amazing and unique tool to generate responsive layouts directly from desktop but it is still way behind of layout builder WordPress themes and plugins. Let me be clear why I think like that;
- To build WordPress themes with Pinegrow, you need to go through the Pinegrow documentation carefully and extensively. On the other hand creating layouts with builder themes and plugins is a piece of cake.
- Unlike builder themes and plugins, Pinegrow doesn’t offer the backend theme option panel, which might otherwise have helped customize lots of options easily.
- Everytime you make change, you need to re-upload the theme that you have created with Pinegrow.
Try Pinegrow for 30 Days – Download pinegrow.com
Who does actually Pinegrow aim at?
- Pinegrow is the best-suited for those who either want to do CSS editing quickly and easily or have extensive knowledge of CSS, HTML and PHP as this program makes their work easier.
- If you are a budding programmer, go for Pinegrow and grab its Pro with the WordPress edition to make your work easier and faster and cleaner.
- If you want to create responsive websites without writing code, Pinegrow lets you do this pretty smoothly direct from your PC.
- If you are a non-programmer and need to edit HTML and CSS quickly and comprehensively for any existing page, you’re definitely going to love this software.
In a nutshell
Pinegrow is the first real desktop website builder software that follows HTML and CSS standards and it lets us create responsive web pages in real sense. As an icing on cake Pinegrow can convert any HTML page into a WordPress ready theme. Pinegrow is rapidly developing and you can expect a massive set of more features near future. Shelling out a few bucks for an amazing website design and development tool is not a bad deal.
Pinegrow App
My honest review of this incredible website/theme builder software for WordPress.
I did appreciate how professional, smooth, and powerful it is. I can see why some people would like it. But it’s not for me.
DISCLAIMER: I don’t even know how to use it. So take my review with a grain of salt. Maybe had I spent just 10 more minutes, it would have made all the difference.
#1 – Some learning curve
- Overwhelming interface.
- Lots of ambiguous buttons and icons.
- Will take you some time to learn.
- While it may be better and clearer than a typical pagebuilder…it doesn’t appear easier.
- Hard to import existing theme designs.
- Also hard to start new theme designs.
I couldn’t even get started. Everything I clicked on was wrong or unhelpful. Instead of feeling like a box of toys, it felt like a field of mines…just wrong clicks everywhere.
When you try to start “new”, it offers you mostly options for single HTML page layouts (but with attached CSS styling). For this to be a serious WordPress theme-builder, all new projects should default as “New theme” or at least have that in the listed options.
I couldn’t find basic tools for drawing boxes and color and what not. I’m accustomed to the logic of building things in sections. Again…I didn’t even study the documentation, I just jumped right in and got lost almost immediately.
I wouldn’t say this tool is too hard to use or hard to learn. It’s more that there’s a big enough learning curve that makes it too unwieldy for average users.
#2 – Can’t see live content
- You can’t see how design looks with your existing content.
This was a big stickler for me. All the design work is done on your local computer and not connected to your website. So you can’t see how it looks with your content.
Sure, you can copy over some text and images to make it “realistic”, and there’s also a nice PREVIEW function that lets you see the page in your browser. But it’s not the same.
Due to this issue, I just don’t see it working well for many users. I think most people trying to do custom designs are people who already have existing sites and now looking for more flexibility. If you have an existing site and want to be able to build a new design and actually see your content taking on the new design…this tool doesn’t really allow that.
Pinegrow Plug-ins
#3 – Lacking WordPress-logic
- Doesn’t automatically spin up a “WordPress theme” for you.
- There’s a process.
- Also, many WordPress design logic isn’t obvious.
Think about how most users see a WordPress template. We see it as HEADER, NAVIGATION, BODY, SIDEBAR, FOOTER. And then throughout those places, there will be widget positions. And then we also have to talk about page templates. It should have FRONT PAGE, ARCHIVE, SINGLE, SHOP, etc.
Pinegrow
I didn’t see page templating broken down or described in that manner inside Pinegrow. It looked more like an empty graphic design canvas where you just draw your site without any WordPress-layout or hierarchy in mind.
It also doesn’t look like a native WordPress theme builder. It reminds me of a typical website builder program (like Dreamweaver), and then hacked to add WordPress compatibility.

Pinegrow is still a great design tool
Pinegrow Vs Bootstrap Studio
There are things I like about Pinegrow:
Pinegrow Activation
- Professional – looks well built. Very fast and smooth, tons of features and options for professional designers and developers. It certainly looks like fun once you get the hang of it.
- Working offline – this is a PRO and a CON. The con is it doesn’t connect to your website. The pro is it doesn’t need to connect to your website. You can design a WordPress site completely offline with no internet connection. Like on a plane to Hawaii.
- Build fast sites – sites built with Pinegrow will be very lean and fast. (Even leaner if you go without Bootstrap.)
- Pinegrow users are happy – I notice Pinegrow has pretty satisfied users. Even the ones that wished it did more things are still happy with it.
Should you use Pinegrow?
Pinegrow is a full-featured WYSIWYG website builder. I think it’s great for a professional designer creating multiple themes regularly. It’s a really slick interface, very smooth and fast. Feature packed and can build for any site, not only WordPress.
But if you’re trying to build a custom WordPress design for a particular site, you might want a tool that’s more integrated and runs off of WordPress just so you can see your content while you design. Also, if you’re not a professional and don’t build custom designs often, I think there are much easier tools out there. You can try Gutenberg block libraries or even Oxygen Builder. Those feel more native to WordPress and help you understand WordPress design in a more intuitive way.
