Markdown doesn’t have all the bells and whistles of word processors like Microsoft Word, but it’s good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. I am also trying to convert a Markdown with images to PDF, but the images don't show up in the PDF as I want them to. The tables render beautifully, though.:) Here's what I observed in trying to add images. When the image is in the same folder as the markdown file, the images appear fine in the PDF. However, the caption disappears in the PDF. HTMLファイルを送らずPDFで送りたいという状況が発生したのでメモ書き まず、Atomの「Packages」ー「Settings View」ー「Open」ー「Settings」ー「Install Packages」で画面を開くと『search packages』って書いてあるテキストボックスが出てくるのでそこに「markdown-pdf」と入力すると下の図のように検索結果が出. I've fallen in love with Atom as a Markdown editor. This is my quick and dirty guide to installing and configuring my environment.
- Atom Markdown Editor
- Pdf To Markdown
- Atom Markdown To Pdf Conversion
- Atom Markdown 数式 Pdf
- Atom Markdown To Pdf
Convert markdown-formatted documents to pdf, png or jpeg files without ever leaving Atom.
Forked diffs
Switch code highlighting between your downloaded syntax themes in the package's settings.
- markdown-preview-plus bug corrected
Don't forget to leave a 🌟!
Usage
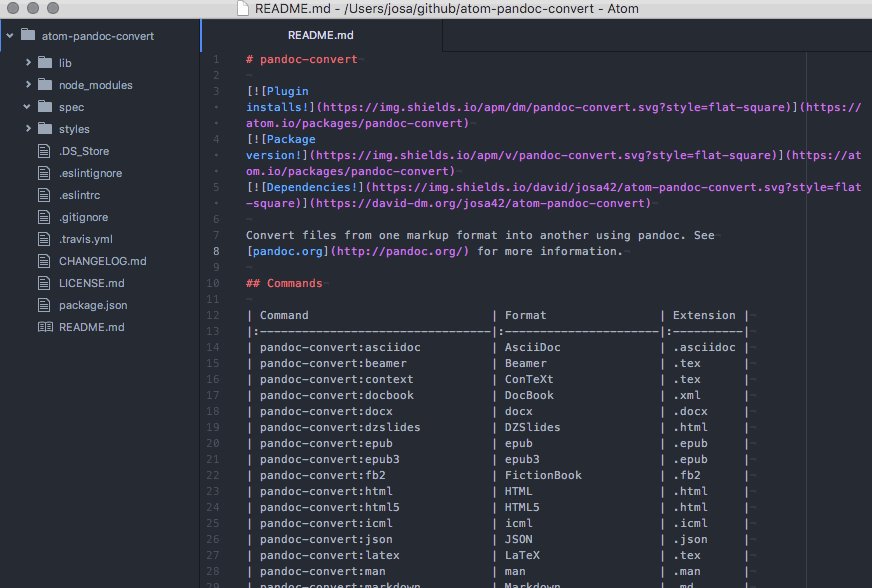
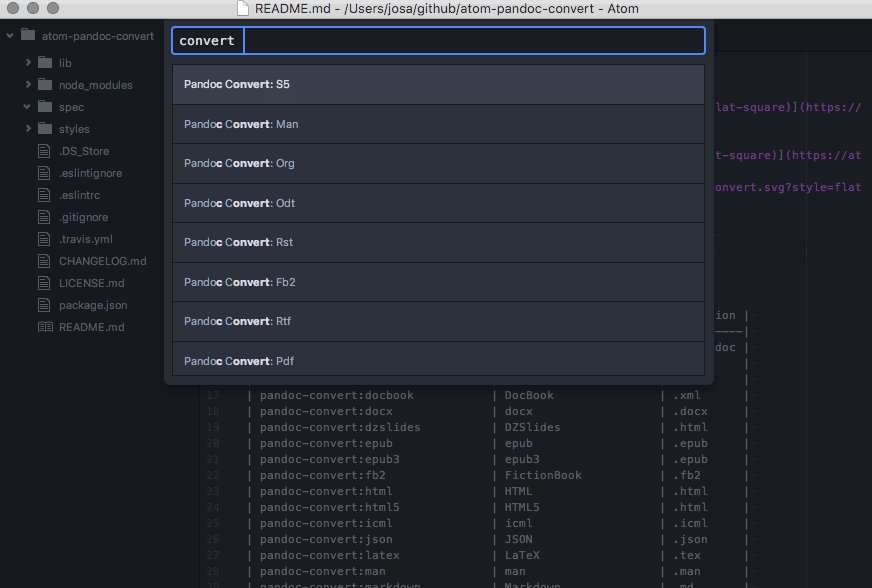
Just focus the window containing your markdown file and use the convert command.
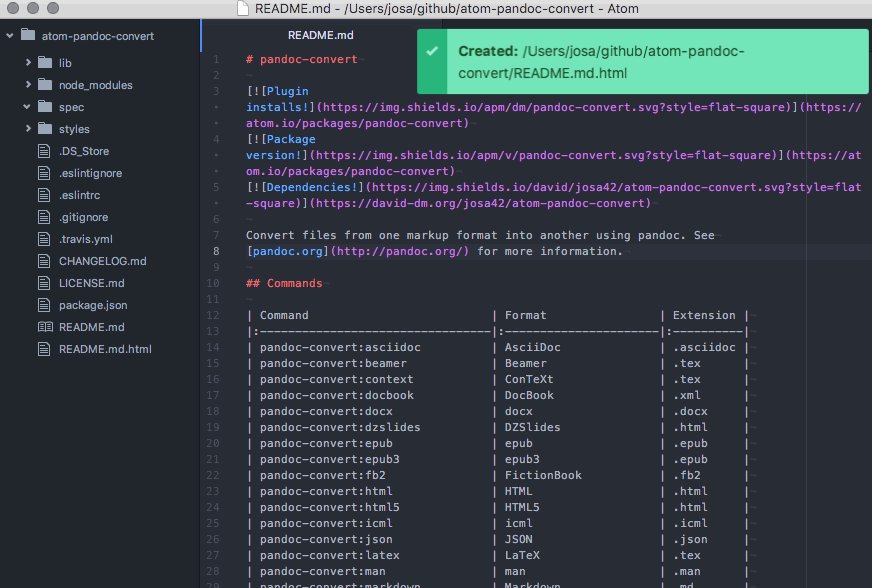
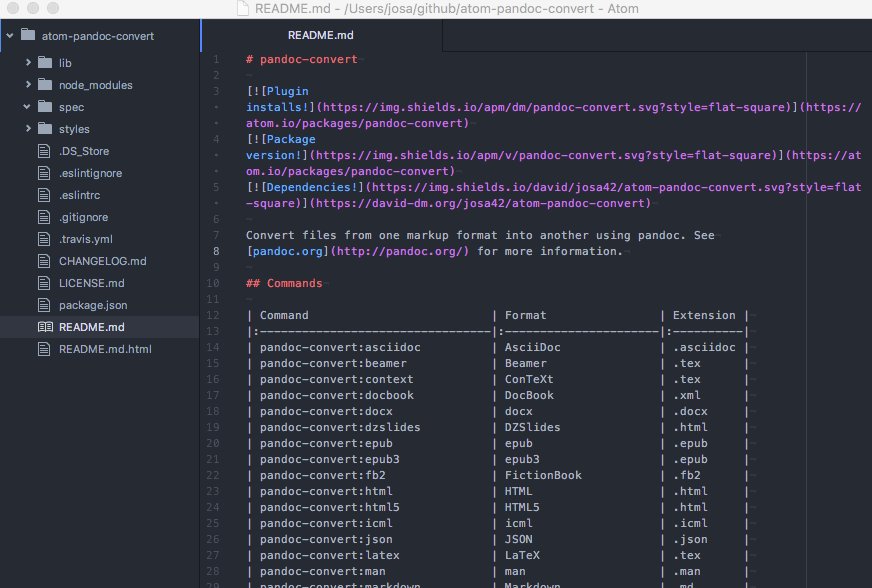
The output PDF will be styled similar to the github-flavored markdown on github.com, as well as any user styles you have added. It will appear in the same directory as the Markdown you are converting, with the same name and a different extension.

You can set parameters in the package's settings, such as page size, orientation, and output format (pdf, png or jpeg).

How it works
The HTML provided by running the markdown through marked is prepended with the css from the markdown-preview atom package. The syntax-highlights styling is pulled from the user's currently-active theme and added in the same way.
This HTML+CSS is then fed to html-pdf, which outputs the final image (pdf, png or jpeg) doc.
Atom Markdown Editor
The package has dependencies on tree-view and markdown-preview, but since these are included in the default atom installation, you probably won't have to worry about that.
A markdown-converter for Visual Studio Code
What's MarkdownConverter?
MarkdownConverter is a Visual Studio Code-extension which allows you to export your Markdown-file as PDF-, HTML or Image-files.
It provides many features, such as DateTime-Formatting, configuring your own CSS-styles, setting Headers and Footers, FrontMatter and much more.
Usage
- Set your desired conversion-types or skip this step to convert your markdown-file to
PDF:- Open up your Visual Studio Code-Settings and set
markdownConverter.ConversionTypeto an array of types:
- Open up your Visual Studio Code-Settings and set
- Optionally set the pattern for resolving the destination-path:
- Open up the command pallet (Ctrl, Shift+P) and search one of these commands:
Markdown: Convert Document(Markdown: Dokument Konvertierenin German) ormco(mkin German) for shortMarkdown: Convert all Documents(Markdown: Alle Dokumente konvertieren) ormcd(madkin German) for shortMarkdown: Chain all Documents(Markdown: Alle Dokumente verketten) ormcad(madvin German) for short
- Press enter and wait for the process to finish
Variable Substitution
Before the conversion, the markdown-file is preprocessed using Handlebars. Variables (such as {{ Author }}) are automatically replaced with the corresponding attribute-value.

Example:
Following attributes are predefined and may be overridden by the document-attributes:
CreationDate
ADate-value indicating the time of the creation of the markdown-fileChangeDate
ADate-value indicating the time of the last change of the content of the markdown-fileCurrentDate
ADate-value representing the time of the conversionAuthor
The assumed name of the author according toGIT_AUTHOR_NAME,GIT_COMMITER_NAME,HGUSER,C9_USER,git,wmicorosascript- Attributes declared inside the vscode-settings (see Settings)
Date-Formatting
Date-attributes are being formatted by default. MarkdownConverter allows you to customize the format of every individual date.
You can format an individual date by using the FormatDate-helper like this:
Example:


You can override the default date-format for a document by adding a DateFormat attribute:
Example:
Custom Date-Formats
There are two predefined date-formats, namely Default and FullDate, which represent date-formats for your current locale.
If you use a specific date-format repeatedly you might want to specify a custom date-format using the markdownConverter.DateFormats setting (see [Settings][#settings]):
Pdf To Markdown
settings.json
Atom Markdown To Pdf Conversion
Example
Atom Markdown 数式 Pdf
Settings
This is a list of the most important settings. To see all of them, install the extension and have a look into the settings-dialogue of vscode.
Atom Markdown To Pdf
markdownConverter.DestinationPattern:
Allows you to specify a pattern for resolving the destination-path. Following variables are substituted:${workspaceFolder}: Either the path to theworkspaceor the directory which contains the document.${dirname}The relative path from the${workspaceFolder}to the directory which contains the document.${basename}: The name of the document-file without extension.${extension}: The file-extension of the destination-datatype.${filename}: The name of the document-file.
markdownConverter.ConversionType:
The types to convert the markdown-document to.markdownConverter.DefaultDateFormat:
The date-format to apply to all dates by default.markdownConverter.DateFormats:
A set of names and their corresponding custom date-format.markdownConverter.ChromiumArgs:
Allows you to pass specific arguments to chromium for the conversion (such as--no-sandboxor--disable-gpu).markdownConverter.Parser.SystemParserEnabled:
This setting allows you to enable or disable the usage ofvscodes internal markdown-parser. Using the internal markdown-parser might be very useful to you as it grants you access to all markdown-plugin extensions installed to your vscode.markdownConverter.Parser.Toc.Enabled:
Allows you to automatically include a table-of-contents for your document in your converted files.markdownConverter.Document.Attributes:
Using this setting you can specify default attributes which are applied to all your documents.markdownConverter.HeaderTemplateandmarkdownConverter.FooterTemplate:
The html-sourcecode of the header- and footer-section. Variable-substituion is supported here as well. Page-numbers and similar information can be included as described in the puppeteer docs.markdownConverter.DefaultStyles:
Allows you to disable the default styles. This might be useful if you want to create your own stylesheet from scratch.markdownConverter.StyleSheets:
A set of stylesheets to include in your document.
